缩位求和
.docx预览
虚拟设备
DBSCAN
xss
非线性方程求解
USB转JTAG
光源
数码管
植物大战僵尸
卷积神经网络
autocad
Linux运维脚本
ue4
网页设计与制作
nvidia
ansible
语音信号处理
尖括号和双引号的区别
基础
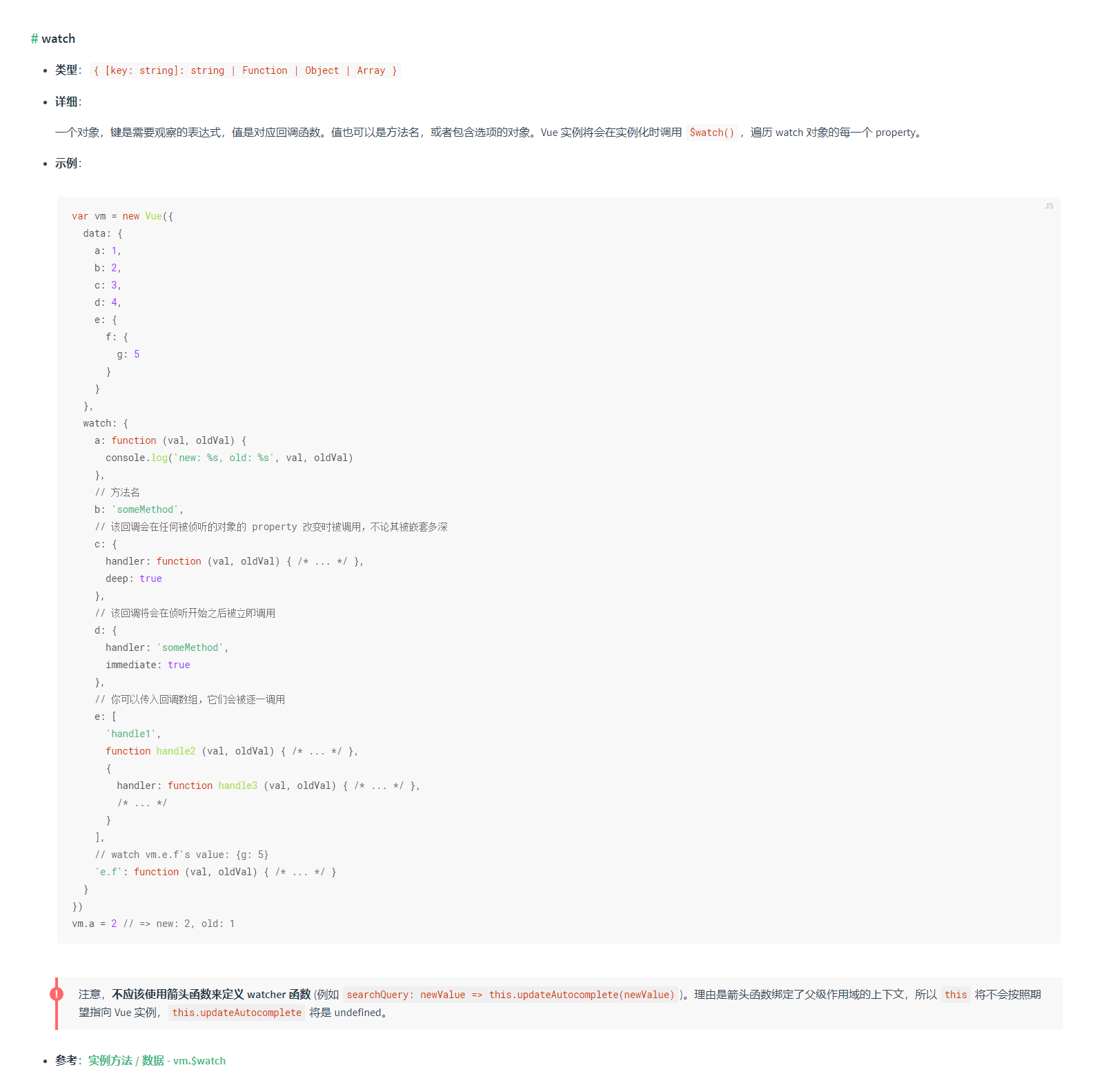
watch
2024/4/13 18:18:25vue中watch,computed,methods的区别
以下仅是个人理解,如果发现有问题,可留言评论 个人总结:methods,computed,watch都可达到同样的结果,只是在适用场景上哪种更好罢了(表格中看不懂的,可依据代码中注释理解)
methods:a.用于定义方…
Vue3 计算属性和侦听器实战(computed、watch)——简易点餐页面
文章目录 📋前言🎯项目介绍🎯项目创建🎯代码分析🎯完整代码(含 CSS 代码)📝最后 📋前言
这篇文章记录一下 Vue3 计算属性和侦听器 (computed、watch…
GitHub 仓库 (repository) Watch - Star - Fork - Follow
GitHub 仓库 [repository] Watch - Star - Fork - Follow References 眼睛图标旁边写着 Watch 字样。点击这个按钮就可以 Watch 该仓库,今后该仓库的更新信息会显示在用户的公开活动中。Star 旁边的数字表示给这个仓库添加 Star 的人数。这个数越高,代表…
Vue监听器watch的基本用法
文章目录 1. 作用2. 格式3. 示例3.1 value 值为字符串3.2 value 值为函数3.3 value 值为对象 4. 与计算属性对比 1. 作用
监视数据变化,执行一些业务逻辑或异步操作。
2. 格式
监听器 watch 内部以 key :value 的形式定义,key 是 data 中的…
Vue3 —— watch 监听器及源码学习
该文章是在学习 小满vue3 课程的随堂记录示例均采用 <script setup>,且包含 typescript 的基础用法 前言
在 vue3 中,必须是 ref、reactive 包裹起来的数据,才可以被 watch 监听到
一、基本使用
1、语法:watch(source, c…
vue3 中watch和watchEffect
监听:首先你要知道监听的是谁
1、下边是监听search变量的例子,后边的函数newSearch和prevSearch这两个形参,当然名字可以自己定义,newSearch是新值,prevSearch是原先的值,如下
<script setup>
impo…
「Vue3系列」Vue3 计算属性(computed)、监听属性(watch)
文章目录 一、Vue3 计算属性(computed)二、Vue3 计算属性的getter与setter三、Vue3 监听属性(watch)使用 watch 函数使用 watchEffect 函数对比 watch 和 watchEffect 四、Vue3 computed与watch比较computed(计算属性&…
vue监听对象属性值变化
一、官方文档 二、实现方法
方法一、直接根据watch来监听
export default {data() {return {object: {username: ,password: }}},watch: {object.username(newVal, oldVal) {console.log(newVal, oldVal)}}
}方法二:利用watch和computed来实现监听
利用computed定…
Vue3-18-侦听器watch()、watchEffect() 的基本使用
什么是侦听器
个人理解:当有一个响应式状态(普通变量 or 一个响应式对象)发生改变时,我们希望监听到这个改变,并且能够进行一些逻辑处理。那么侦听器就是来帮助我们实现这个功能的。侦听器 其实就是两个函数ÿ…
vue中computed计算属性、watch侦听器、methods方法的区别以及用法
文章目录 一、定义二、computed计算属性示例计算购物车商品总价示例 三、watch监听搜索框示例 四、区别 一、定义
1、computed是计算属性,依赖其他属性值,并且computed的值有缓存。只有computed依赖的属性值发生变化,computed的值才会重新计…
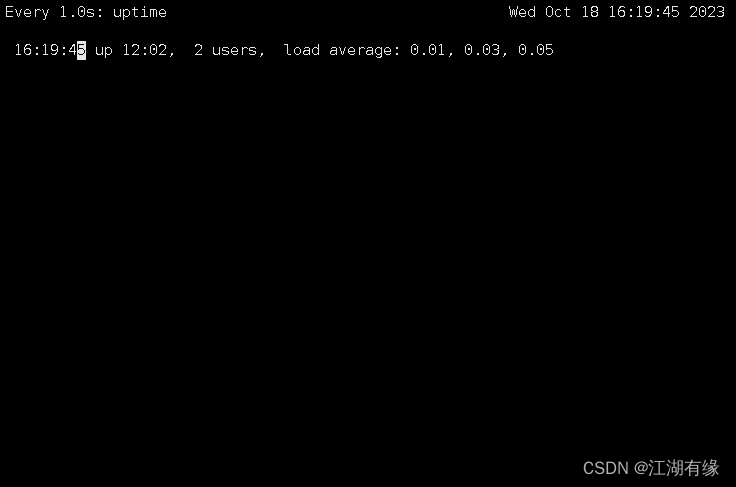
Linux基础命令---间歇执行命令---watch
watch watch指令可以间歇性的执行程序,将输出结果以全屏的方式显示,默认是2s执行一次。watch将一直运行,直到被中断。 此命令的适用范围:RedHat、RHEL、Ubuntu、CentOS、SUSE、openSUSE、Fedora。 语法watch [-dhvt] [-n <se…
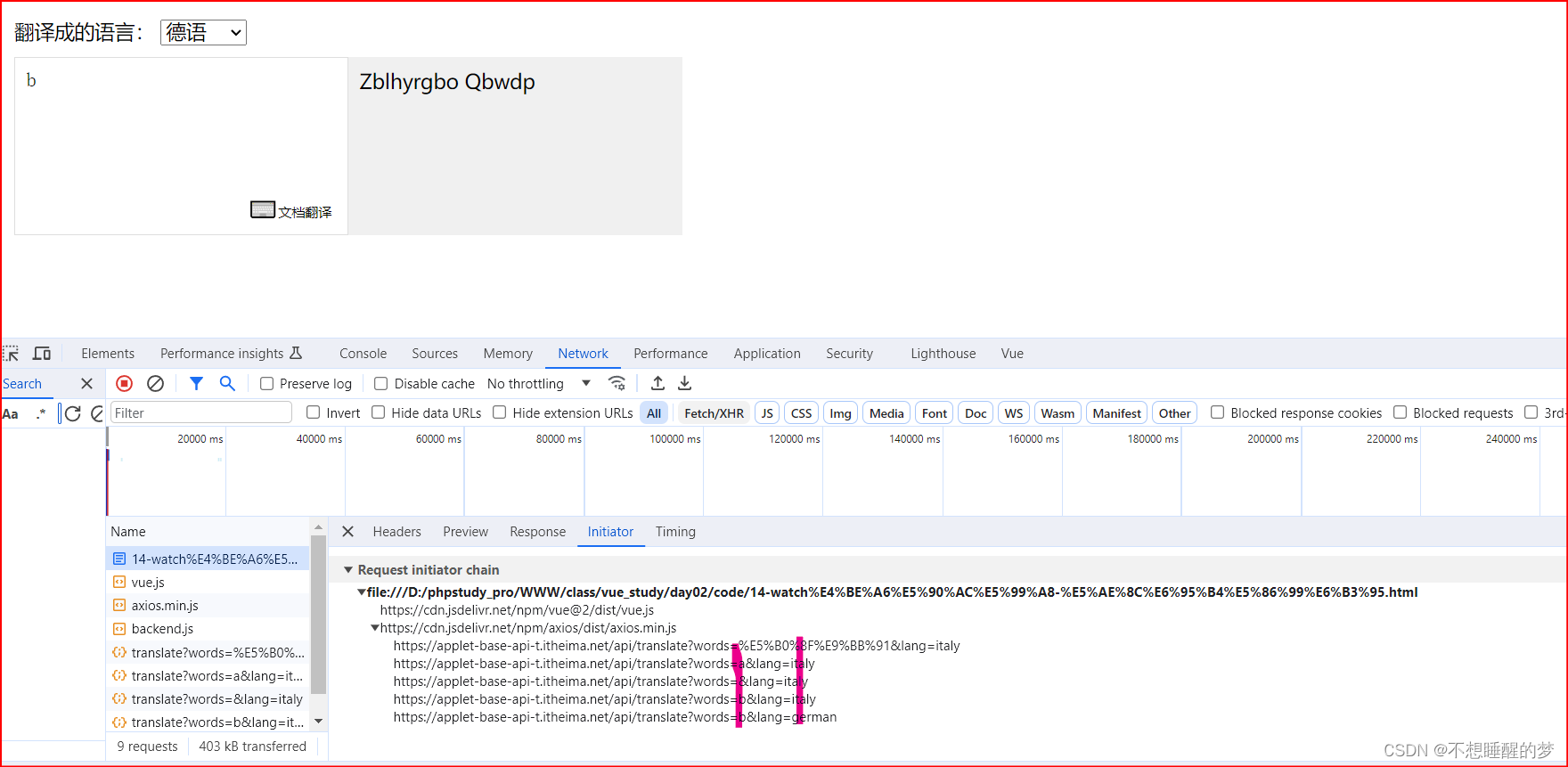
Vue学习之watch侦听器:案例实现翻译功能
watch侦听器 作用:监视数据的变化,当数据发生变化时,执行一些业务逻辑或者是异步操作 执行的场景例如在线翻译,当文本区域的内容发生变化时,会发生翻译内容的同时更新 语法:简单的写法➡简单数据类型&#…
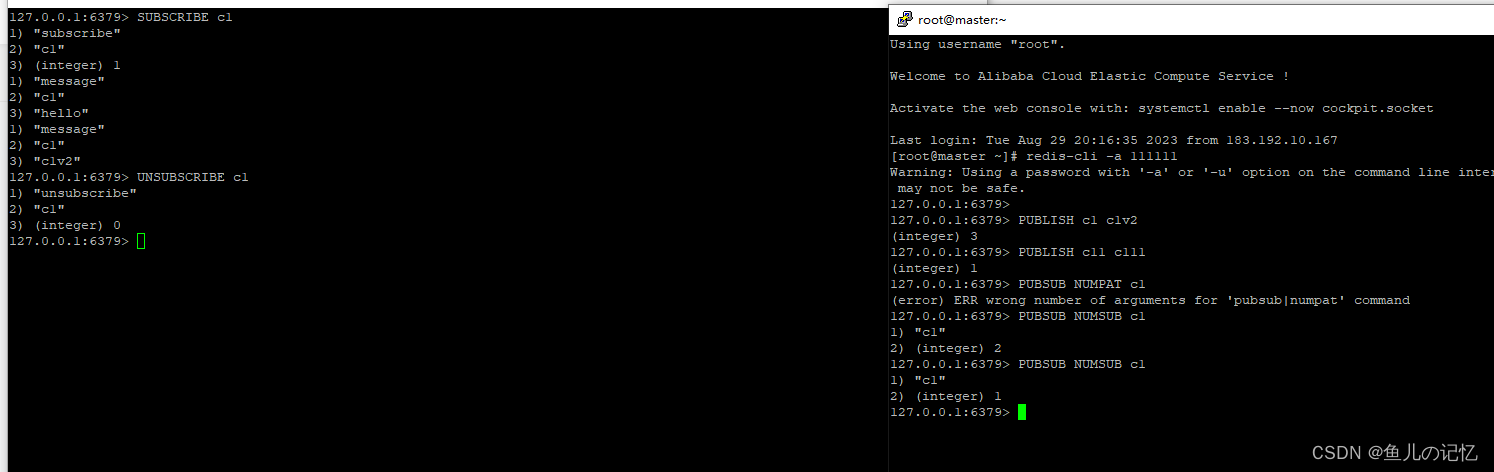
Redis 7 第五讲 事务、管道、发布订阅 过渡篇
事务
理论 可以一次执行多个命令,本质是一组命令的集合。一个事务中的所有命令都会序列化,按顺序地串行化执行而不会被其它命令插入,不许加塞 一个队列中,一次性、顺序性、排他性的执行一系列命令
Redis事务 VS 关系型数据库事务…
输入框之间的控制实例
两个输入框,任一输入框的值改变时,另一个输入框变成只读。 一.watch实现 test.html <html ng-appmyApp>
<head><title>Watch实例</title>
</head>
<body ng-controllerController><h1>Watch实例</h1><input ng-…
Vue学习3 - 属性值的监控watch、组件的创建、组件间的通信、插槽
文章目录1. 监听属性值的变化 - watch2. 组件创建 - component2.1 全局组件2.2 局部组件3 组件间的通信3.1 父向子组件传递数据 - props3.1.1 动态绑定3.1.2 静态绑定3.2 子向父组件传递数据 - v-bind:属性绑定3.3 非父子组件间的传递信息4 组件的插槽 - slot4.1 无名插槽4.2 有…
【Vue】watch使用详解
✨ 专栏介绍
在当今Web开发领域中,构建交互性强、可复用且易于维护的用户界面是至关重要的。而Vue.js作为一款现代化且流行的JavaScript框架,正是为了满足这些需求而诞生。它采用了MVVM架构模式,并通过数据驱动和组件化的方式,使…
vue中computed理解,及watch的理解
computed 计算属性
1.可用于快速计算视图(View)中显示的属性,这些计算将被缓存,并且只在需要时更新。 2.计算属性的内容也可写在方法中,进行调用,虽然结果是相同的,但是性能却有很大差别&#…
Vue3的计算属性和监听属性
目录 computed
语法介绍 简写版 完整版 watch
介绍
监听ref式数据代码示例 监听reactive式数据
watchEffect函数 computed
语法介绍
与Vue2.x中computed配置功能一致
import {computed} from vuesetup(){...//计算属性——简写let fullName computed(()>{return per…
vue watch监听的多种使用
简述:vue 的watch的监听使用的几种写法。常用第4中写法。
一、$route监听路由跳转
前提:当需要前端监听路由跳转的时候,一般写在App.vue入口
//App.vue
//vue2、uniapp写法
watch: {$route(to, from) {if (hasPermission(to.path)) {this…
封装vue2局部组件都要注意什么
一. 关于局部组件组成的三个部分(template, script, style) template > 组件的模板结构 (必选)
每个组件对应的模板结构,需要定义到template节点中
<template><!-- 当前组件的dom结构,需…
[ZooKeeper]ZooKeeper的Watch事件类型
ZooKeeper的Watch事件类型
session events
Watcher.Event.EventType.None
TriggerEvent TypeAUTH_FAILED eventWatcher.Event.KeeperState.AuthFailedCONNECTED eventWatcher.Event.KeeperState.ConnectedReadOnlyCONNECTED eventWatcher.Event.KeeperState.SyncConnectedDI…
vite+vue3+ts中watch和watchEffct的使用
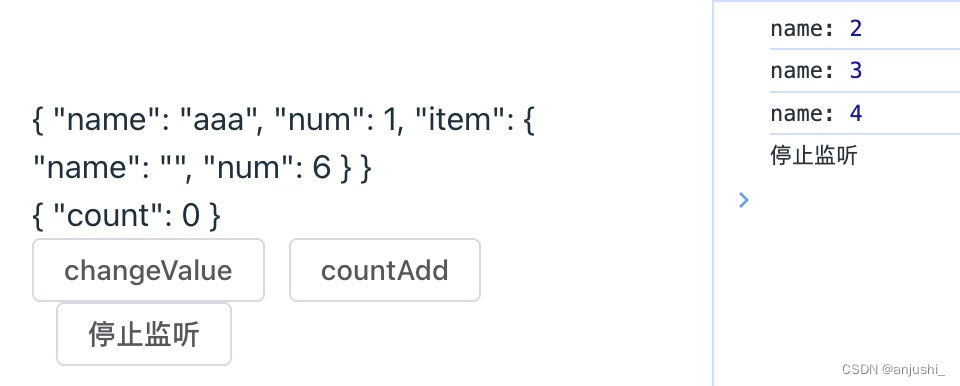
vitevue3ts中watch和watchEffct的使用 本文目录 vitevue3ts中watch和watchEffct的使用watchrefreactivepropsimmediate组合监听 watchEffect单值多值侦听副作用停止监听 watch
vue官方文档:https://cn.vuejs.org/api/reactivity-core.html#watch 可以监听基础类型&…
Linux系统之watch命令的基本使用
Linux系统之watch命令的基本使用 一、watch命令介绍二、watch命令的使用帮助2.1 watch命令的help帮助2.2 watch命令的语法解释 三、watch命令的基本使用3.1 使用默认的2秒时间间隔执行ls命令3.2 每隔10秒执行一次ps命令3.3 每隔1秒输出一次磁盘使用情况3.4 高亮显示grep命令的输…
Vue中用watch一次监听两个值的变化
在Vue中,watch 本身不能监听多个变量。但我们可以通过返回具有计算属性的对象然后监听该对象,从而实现一次性“监听多个变量”。
在data中定义需要的属性在computed中返回一个包含将被监听的的各个对象的计算属性在watch中监听该计算属性
举个例子&…
Vue.js watch 用法总结
一、基础用法
怎么监听ViewModel的字段值变化?
如下:在watch加上要监听的字段名,function的参数是新值和旧值。 watch: {name: function (val, oval) {this.msg 你好,我是 val;},age: function (val, oval) {this.msg 你好&a…
光脚丫思考Vue3与实战:第05章 计算属性和侦听器 第02节 侦听器
下面是本文的屏幕录像的在线视频: 温馨提示:
1、视频下载:线上视频被压缩处理,可以下载高清版本:
链接:https://pan.baidu.com/s/1qUekWio3fpWToT9PiECpEg 提取码:v962
2、示例代码…
云原生之深入解析Kubernetes Operator的最佳实践和最常见的问题分析
一、Kubernetes Operator 简介
Kubernetes Operator 是通过连接主 API 并 watch 时间的一组进程,一般会 watch 有限的资源类型。当相关 watch 的 event 触发的时候,operator 做出响应并执行具体的动作。这可能仅限于与主 API 交互,但通常会涉…
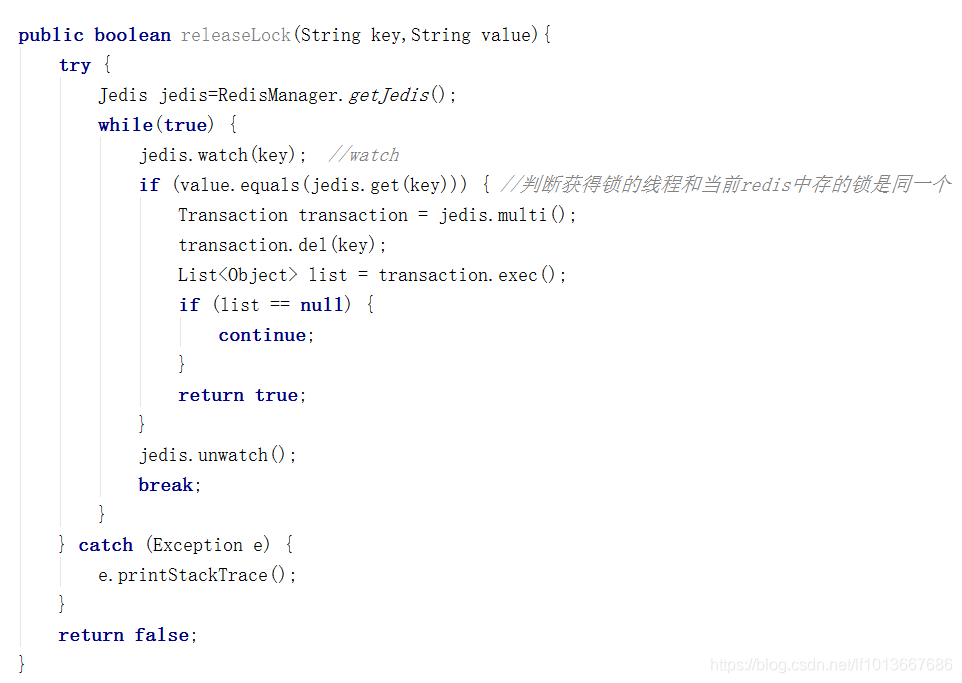
深入浅出redis(二)
文章目录分布式锁的实现数据库,通过唯一约束存在的需要思考的问题zookeeper实现分布式锁zookeeper的优势redis实现分布式锁redis性能关于多路复用机制(一个线程的多事件)分布式锁的实现
锁是来解决单进程多线程中并发问题 java中的synchronized lock
分布式锁是来…
Vue中的watch 和computed 属性
之前写过一篇关于computed计算属性的文章,详见这里。
computed内的function只执行一次,仅当function内涉及到Vue实例绑定的data的值的改变,function才会从新执行,
并修改DOM上的内容。
在官方文档中,强调了computed…
vue3使用provider+ inject直接将参数由祖宗传送给孙子
如题。在vue项目中,如果祖宗想将参数传递给孙子甚至更小一辈的组件,是一件麻烦事。可以通过爷爷-儿子-孙子-曾孙这样的链条,一辈辈地传承下去,但未免太繁琐、太蠢了些;也可以通过store间接传送,但如何触发孙…
四.Vue.js实例属性选项-数据操作
Vue创建实例化参数配置中,对数据进行处理的有 data、methods、props、propsData、computed、watch var vm new Vue({el: #app,data: {name: 小虫,age: 3},methods: {addAge: function(){this.age}}
});
1. data
data在new Vue中以一个对象方式传入,即…
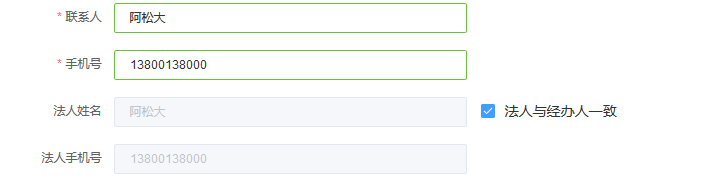
vue v-model双向绑定有两种状态的输入框(待填坑寻求更优解
、 由于想实现上述的效果,当勾选checkbox时,法人姓名/法人手机号 v-model绑定联系人/手机号,
取消勾选时,v-model绑定不相同的法人姓名和手机号 最开始查阅资料,想让v-model绑定一个动态变量或者计算属性
但是计算属…
第9讲:VUE中监听器WATCH使用详解
目录 监听器介绍 监听普通属性 监听对象属性 监听路由属性监听器watch
监听器:它是侦听属性值或者计算属性的变化,一旦发生变化可以在函数中进行相应的操作,从而达到change事件监听的效果!监听器是一个对象,以 key-value 的形式表示。key 是需要监听的表达式,value 是对…